示例
建立项目
vue init webpack excel-export 建立excel-export项目
cd excel-export 进入excel-export文件夹下
npm install 安装依赖
npm run dev 运行
导出 Excel 关键
1、安装依赖
npm install -S file-saver 用来生成文件的web应用程序
npm install -S xlsx 电子表格格式的解析器
npm install -D script-loader 将js挂载在全局下
2、添加 Blob.js 及 Export2Excel.js 文件
在 src 目录下创建一个文件(vendor) 并添加Blob.js和Export2Excel.js,对 Export2Excel.js 添加了一段代码,可以使导出的表格列宽自适应。所改动代码为 147 - 155 行,具体如下:
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return { 'wch': 10 };
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return { 'wch': val.toString().length * 2 + 5 };
} else {
return { 'wch': val.toString().length + 5 };
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
3、配置加载时的路径
在 build 文件夹下的 webpack.base.conf.js 文件下修改,配置要加载时的路径
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'vendor': resolve('src/vendor')
}
4、Export2Excel.js 引用依赖
在 Export2Excel.js 引用依赖如下:
require('./Blob');
require('script-loader!file-saver');
require('script-loader!xlsx/dist/xlsx.core.min');
element-ui 使用
用了 element-ui 中的 table 和 button 组件,安装依赖:
npm install -S element-ui
在 main.js 中引用 element 及其样式:
import Element from 'element-ui' // 引入element ui
import 'element-ui/lib/theme-chalk/index.css' // 引入 element ui 样式
Vue.use(Element, {
size: 'mini' // set element-ui default size
})
Vue 文件使用
<template>
<div class="hello">
<div>
<el-button
type="primary"
size="mini"
style="margin:30px auto;"
@click="handleDownloadData"
>导出</el-button>
<el-table
:data="tableData"
stripe
style="width: 600px;margin:30px auto;"
>
<el-table-column
prop="date"
label="日期"
width="180"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: 'excelExport',
data() {
return {
msg: 'Welcome to Your Excel Export',
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1510 弄'
},
{
date: '2016-05-04',
name: '李小虎',
address: '上海市普陀区金沙江路 1511 弄'
},
{
date: '2016-05-01',
name: '孙小虎',
address: '上海市普陀区金沙江路 1512 弄'
},
{
date: '2016-05-02',
name: '朱小虎',
address: '上海市普陀区金沙江路 1513 弄'
},
{
date: '2016-05-04',
name: '钱小虎',
address: '上海市普陀区金沙江路 1514 弄'
},
{
date: '2016-05-01',
name: '杜小虎',
address: '上海市普陀区金沙江路 1515 弄'
},
{
date: '2016-05-03',
name: '赵小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
tableTitleData: [
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '地址',
prop: 'address'
}
]
}
},
methods: {
// 导出的方法
handleDownloadData() {
// 导出表格的表头设置
let allColumns = this.tableTitleData
var columnNames = []
var columnValues = []
for (var i = 0; i < allColumns.length; i++) {
columnNames[i] = allColumns[i].label
columnValues[i] = allColumns[i].prop
}
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel')
const tHeader = columnNames
const filterVal = columnValues
const list = this.tableData
const data = this.formatJson(filterVal, list)
export_json_to_excel(tHeader, data, '导出excel列表demo')
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
}
}
</script>
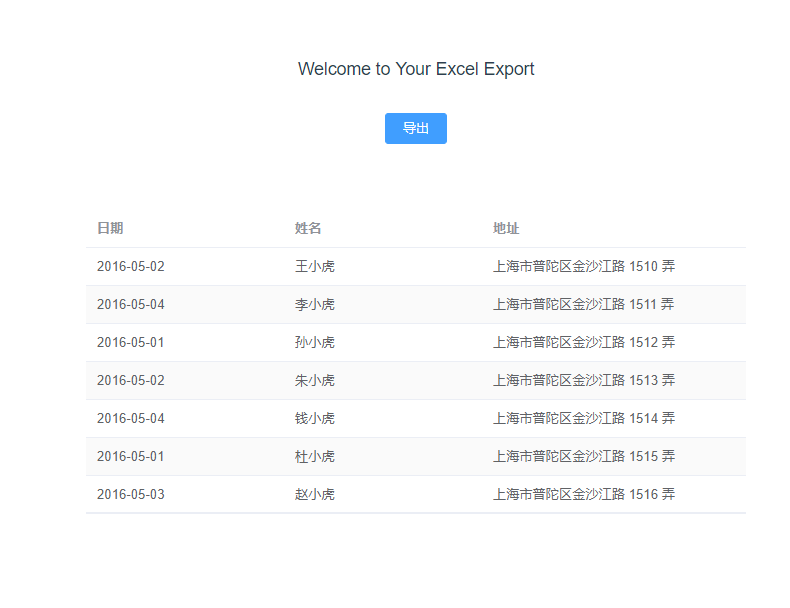
运行效果图

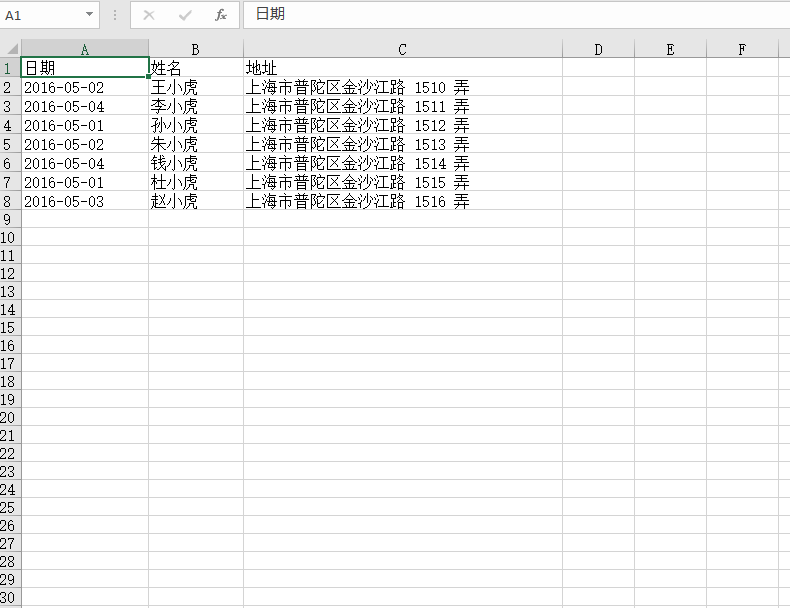
导出效果图